Remove example site
This commit is contained in:
parent
1aedcce9c7
commit
ba8dab7dfb
26 changed files with 3 additions and 550 deletions
|
|
@ -1,20 +0,0 @@
|
||||||
The MIT License (MIT)
|
|
||||||
|
|
||||||
Copyright (c) 2017 Thomas Heller
|
|
||||||
|
|
||||||
Permission is hereby granted, free of charge, to any person obtaining a copy of
|
|
||||||
this software and associated documentation files (the "Software"), to deal in
|
|
||||||
the Software without restriction, including without limitation the rights to
|
|
||||||
use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of
|
|
||||||
the Software, and to permit persons to whom the Software is furnished to do so,
|
|
||||||
subject to the following conditions:
|
|
||||||
|
|
||||||
The above copyright notice and this permission notice shall be included in all
|
|
||||||
copies or substantial portions of the Software.
|
|
||||||
|
|
||||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
|
||||||
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS
|
|
||||||
FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR
|
|
||||||
COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER
|
|
||||||
IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN
|
|
||||||
CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
|
|
||||||
|
|
@ -1,126 +0,0 @@
|
||||||
# Crab
|
|
||||||
|
|
||||||
Crab is a clean website theme for the [Hugo](https://gohugo.io) static
|
|
||||||
site generator.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
## Features
|
|
||||||
|
|
||||||
- responsive
|
|
||||||
- nested menus
|
|
||||||
- two-column
|
|
||||||
- tag support
|
|
||||||
- blog articles
|
|
||||||
|
|
||||||
## Preview
|
|
||||||
|
|
||||||
If you'd like to get a live demo of the Crab theme locally, you could
|
|
||||||
clone the repository, cd to the `exampleSite` directory and run
|
|
||||||
`HUGO_THEMESDIR=../.. hugo serve -t crab` from there (assuming
|
|
||||||
[Hugo](http://gohugo.io) is already installed).
|
|
||||||
|
|
||||||
## Installation
|
|
||||||
|
|
||||||
Read the [Hugo Quickstart
|
|
||||||
Guide](https://gohugo.io/overview/quickstart/) for an introduction to
|
|
||||||
Hugo itself. Once you created a new Hugo site, you can use the Crab
|
|
||||||
theme.
|
|
||||||
|
|
||||||
In your Hugo site's folder:
|
|
||||||
|
|
||||||
```sh
|
|
||||||
$ git clone https://github.com/thomasheller/crab themes/crab
|
|
||||||
```
|
|
||||||
|
|
||||||
Alternatively, if your site is in a git repository, you can use git
|
|
||||||
submodules:
|
|
||||||
|
|
||||||
```sh
|
|
||||||
$ git submodule add https://github.com/thomasheller/crab themes/crab
|
|
||||||
```
|
|
||||||
|
|
||||||
To update the theme to the latest version, simply pull in the changes:
|
|
||||||
|
|
||||||
```sh
|
|
||||||
$ git -C themes/crab pull
|
|
||||||
```
|
|
||||||
|
|
||||||
## Usage
|
|
||||||
|
|
||||||
The file `exampleSite/config.toml` provides an example for how the
|
|
||||||
Crab theme can be configured, especially in regard to the menu items.
|
|
||||||
|
|
||||||
Once you put a `config.toml` in your site's root directory, you can
|
|
||||||
get a preview of your Hugo site as usual:
|
|
||||||
|
|
||||||
```sh
|
|
||||||
$ hugo serve -t crab
|
|
||||||
```
|
|
||||||
|
|
||||||
## Menus
|
|
||||||
|
|
||||||
See the `exampleSite/config.toml` file for how the menus can be
|
|
||||||
configured:
|
|
||||||
|
|
||||||
- Use the `weight` attribute to specify the order of menu items.
|
|
||||||
Menu items with smaller numbers appear before those with bigger
|
|
||||||
numbers.
|
|
||||||
- For every menu, specify an `identifier` if you intend the menu to
|
|
||||||
have sub-items. In each sub-item, make sure the `parent` attribute
|
|
||||||
matches the value of the `identifier` used for the parent menu.
|
|
||||||
- Choose a unique `name` for each item in the same menu.
|
|
||||||
|
|
||||||
## Two-column layout
|
|
||||||
|
|
||||||
Look at the `exampleSite/content/home.md` file for a sidebar example.
|
|
||||||
If you put a shortcode like this at the beginning of your content
|
|
||||||
file, the summary will appear in the right column:
|
|
||||||
|
|
||||||
```md
|
|
||||||
{{% summary %}}
|
|
||||||
This appears in the sidebar. *Markdown* is supported!
|
|
||||||
{{% /summary %}}
|
|
||||||
```
|
|
||||||
|
|
||||||
## Tags
|
|
||||||
|
|
||||||
Tags are supported as [taxonomies described in the Hugo
|
|
||||||
manual](https://gohugo.io/taxonomies/usage/). Make sure your config
|
|
||||||
file contains a proper `taxonomies` declaration, like in the
|
|
||||||
`exampleSite/config.toml`. You can then put tags in the front matter
|
|
||||||
as usual:
|
|
||||||
|
|
||||||
```
|
|
||||||
+++
|
|
||||||
title = "A Page With Tags"
|
|
||||||
tags = [ "Hugo", "theme", "Crab" ]
|
|
||||||
...
|
|
||||||
```
|
|
||||||
|
|
||||||
Tags will appear both on regular (fixed, static) pages as well as for
|
|
||||||
blog posts, although they are probably more commonly used with blog
|
|
||||||
posts.
|
|
||||||
|
|
||||||
## Blog
|
|
||||||
|
|
||||||
Blog posts are intended to be created in the special directory
|
|
||||||
`/blog/`. The main difference about blog articles is that the layout
|
|
||||||
includes the timestamp when they were published (fixed pages don't
|
|
||||||
show a timestamp by default) and that they appear in the list of blog
|
|
||||||
articles.
|
|
||||||
|
|
||||||
The `exampleSites/config.toml` shows the kind of `permalinks`
|
|
||||||
declaration required to generate blog posts in the correct place.
|
|
||||||
|
|
||||||
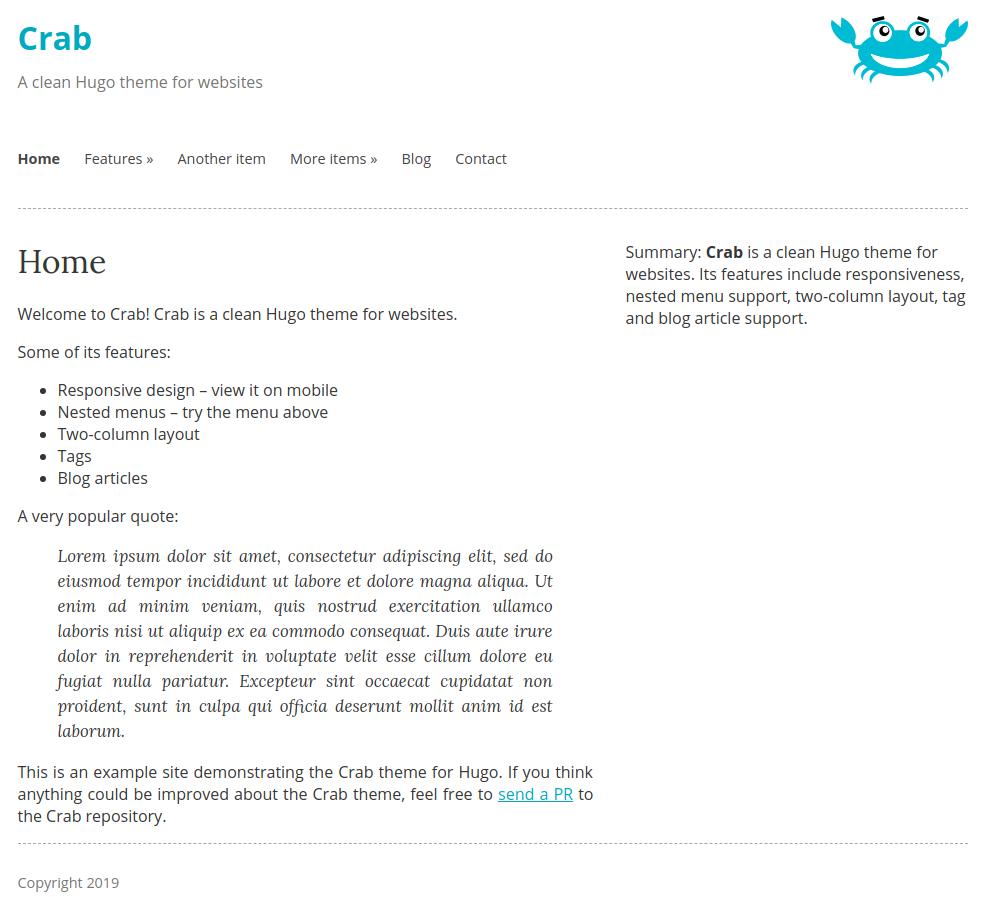
## Logo
|
|
||||||
|
|
||||||
To change the logo of the crab to your own customised image,
|
|
||||||
add `logoimage` to `config.toml`, where `logoimage` is the
|
|
||||||
path inside your site's `static` directory.
|
|
||||||
|
|
||||||
## Contact
|
|
||||||
|
|
||||||
If you think anything could be improved about the Crab theme, feel
|
|
||||||
free to [send a PR](https://github.com/thomasheller/crab) to the Crab
|
|
||||||
repository.
|
|
||||||
|
|
@ -1,2 +1,2 @@
|
||||||
+++
|
---
|
||||||
+++
|
---
|
||||||
|
|
|
||||||
|
|
@ -1,103 +0,0 @@
|
||||||
languageCode = "en-us"
|
|
||||||
title = "Crab"
|
|
||||||
theme = "crab"
|
|
||||||
baseurl = "https://example.com"
|
|
||||||
|
|
||||||
[params]
|
|
||||||
description = "A clean Hugo theme for websites"
|
|
||||||
# logoimage = "images/logo.jpg"
|
|
||||||
# copyright = "foo"
|
|
||||||
|
|
||||||
# mathjax = "https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js?config=TeX-AMS-MML_HTMLorMML"
|
|
||||||
## Uncomment if you want mathjax enabled. The above cdn source is taken from https://gohugo.io/content-management/formats/#mathjax-with-hugo
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
[permalinks]
|
|
||||||
blog = "/blog/:year/:month/:title/"
|
|
||||||
|
|
||||||
[taxonomies]
|
|
||||||
tags = "tags"
|
|
||||||
|
|
||||||
[[menu.main]]
|
|
||||||
weight = 1
|
|
||||||
name = "Home"
|
|
||||||
url = "/"
|
|
||||||
|
|
||||||
[[menu.main]]
|
|
||||||
weight = 2
|
|
||||||
name = "Features"
|
|
||||||
url = "/features/"
|
|
||||||
identifier = "features"
|
|
||||||
[[menu.main]]
|
|
||||||
parent = "features"
|
|
||||||
weight = 1
|
|
||||||
name = "Responsive design"
|
|
||||||
url = "/features/responsive-design/"
|
|
||||||
[[menu.main]]
|
|
||||||
parent = "features"
|
|
||||||
weight = 2
|
|
||||||
name = "Nested menus"
|
|
||||||
url = "/features/nested-menus/"
|
|
||||||
identifier = "nested-menus"
|
|
||||||
[[menu.main]]
|
|
||||||
parent = "nested-menus"
|
|
||||||
weight = 1
|
|
||||||
name = "Third level page #1"
|
|
||||||
url = "/features/nested-menus/third-level-1/"
|
|
||||||
[[menu.main]]
|
|
||||||
parent = "nested-menus"
|
|
||||||
weight = 2
|
|
||||||
name = "Third level page #2"
|
|
||||||
url = "/features/nested-menus/third-level-2/"
|
|
||||||
[[menu.main]]
|
|
||||||
parent = "nested-menus"
|
|
||||||
weight = 3
|
|
||||||
name = "Third level page #3"
|
|
||||||
url = "/features/nested-menus/third-level-3/"
|
|
||||||
[[menu.main]]
|
|
||||||
parent = "features"
|
|
||||||
weight = 3
|
|
||||||
name = "Two-column layout"
|
|
||||||
url = "/features/two-column-layout/"
|
|
||||||
[[menu.main]]
|
|
||||||
parent = "features"
|
|
||||||
weight = 4
|
|
||||||
name = "Tags"
|
|
||||||
url = "/features/tags/"
|
|
||||||
|
|
||||||
[[menu.main]]
|
|
||||||
weight = 3
|
|
||||||
name = "Another item"
|
|
||||||
url = "/another/"
|
|
||||||
|
|
||||||
[[menu.main]]
|
|
||||||
weight = 4
|
|
||||||
name = "More items"
|
|
||||||
url = "/more/"
|
|
||||||
identifier = "more"
|
|
||||||
[[menu.main]]
|
|
||||||
parent = "more"
|
|
||||||
weight = 1
|
|
||||||
name = "Some more menu"
|
|
||||||
url = "/more/some-more-menu/"
|
|
||||||
[[menu.main]]
|
|
||||||
parent = "more"
|
|
||||||
weight = 2
|
|
||||||
name = "items to show"
|
|
||||||
url = "/more/items-to-show/"
|
|
||||||
[[menu.main]]
|
|
||||||
parent = "more"
|
|
||||||
weight = 3
|
|
||||||
name = "the nested menus feature"
|
|
||||||
url = "/more/the-nested-menus-feature/"
|
|
||||||
|
|
||||||
[[menu.main]]
|
|
||||||
weight = 5
|
|
||||||
name = "Blog"
|
|
||||||
url = "/blog/"
|
|
||||||
|
|
||||||
[[menu.main]]
|
|
||||||
weight = 6
|
|
||||||
name = "Contact"
|
|
||||||
url = "/contact/"
|
|
||||||
|
|
@ -1,10 +0,0 @@
|
||||||
+++
|
|
||||||
date = "2017-02-05T07:51:49+01:00"
|
|
||||||
title = "Another page"
|
|
||||||
draft = false
|
|
||||||
|
|
||||||
+++
|
|
||||||
|
|
||||||
Just another demo page.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
@ -1,11 +0,0 @@
|
||||||
+++
|
|
||||||
date = "2017-02-27T21:30:00+01:00"
|
|
||||||
draft = false
|
|
||||||
title = "More blogging"
|
|
||||||
tags = ["this", "post", "also", "has", "some", "tags"]
|
|
||||||
|
|
||||||
+++
|
|
||||||
|
|
||||||
This is yet another blog post to demonstrate the blog feature. It's
|
|
||||||
from a different month than other posts, to show you how the archive
|
|
||||||
feature works.
|
|
||||||
|
|
@ -1,19 +0,0 @@
|
||||||
+++
|
|
||||||
date = "2017-03-27T21:30:00+01:00"
|
|
||||||
draft = false
|
|
||||||
title = "Welcome to my blog"
|
|
||||||
|
|
||||||
+++
|
|
||||||
|
|
||||||
This page is intended to give you a feeling of what a blog post looks
|
|
||||||
like. Crab supports both fixed (static) pages as well as blog posts.
|
|
||||||
|
|
||||||
In order to make blog pages work correctly, you need proper permalinks
|
|
||||||
settings in your site's `config.toml`.
|
|
||||||
|
|
||||||
Hugo will then treat all files in the `blog` directory (for example)
|
|
||||||
like blog posts.
|
|
||||||
|
|
||||||
Have a look at the `config.toml` provided with this example site, as
|
|
||||||
well as [the page about Permalinks from the Hugo
|
|
||||||
docs](https://gohugo.io/extras/permalinks/).
|
|
||||||
|
|
@ -1,25 +0,0 @@
|
||||||
+++
|
|
||||||
date = "2017-03-18T10:59:56+01:00"
|
|
||||||
title = "Contact"
|
|
||||||
draft = false
|
|
||||||
|
|
||||||
+++
|
|
||||||
|
|
||||||
{{% summary %}}
|
|
||||||
This is a an example contact page.
|
|
||||||
{{% /summary %}}
|
|
||||||
|
|
||||||
Contact the website author:
|
|
||||||
|
|
||||||
*Mister Crab
|
|
||||||
42 Ocean Street
|
|
||||||
Oceania, OC 98765*
|
|
||||||
|
|
||||||
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper
|
|
||||||
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem
|
|
||||||
vel eum iriure dolor in hendrerit in vulputate velit esse molestie
|
|
||||||
consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et
|
|
||||||
accumsan et iusto odio dignissim qui blandit praesent luptatum zzril
|
|
||||||
delenit augue duis dolore te feugait nulla facilisi.
|
|
||||||
|
|
||||||
Thanks for your feeback!
|
|
||||||
|
|
@ -1,14 +0,0 @@
|
||||||
+++
|
|
||||||
date = "2017-02-05T07:51:49+01:00"
|
|
||||||
title = "Features"
|
|
||||||
draft = false
|
|
||||||
|
|
||||||
+++
|
|
||||||
|
|
||||||
Some of Crab's features are:
|
|
||||||
|
|
||||||
- [Responsive design](responsive-design/)
|
|
||||||
- [Nested menus](nested-menus/)
|
|
||||||
- [Two-column layout](two-column-layout/)
|
|
||||||
|
|
||||||
Click on the links above to learn more.
|
|
||||||
|
|
@ -1,11 +0,0 @@
|
||||||
+++
|
|
||||||
title = "Nested menus"
|
|
||||||
date = "2017-03-18T11:14:35+01:00"
|
|
||||||
draft = false
|
|
||||||
|
|
||||||
+++
|
|
||||||
|
|
||||||
Crab supports nested menus up to three levels deep.
|
|
||||||
|
|
||||||
This is especially helpful for websites that focus on content with
|
|
||||||
a fixed, pre-defined strucure.
|
|
||||||
|
|
@ -1,8 +0,0 @@
|
||||||
+++
|
|
||||||
date = "2017-02-05T07:51:49+01:00"
|
|
||||||
title = "Third-level page #1"
|
|
||||||
draft = false
|
|
||||||
|
|
||||||
+++
|
|
||||||
|
|
||||||
A third level page is rendered like this in the menu structure.
|
|
||||||
|
|
@ -1,8 +0,0 @@
|
||||||
+++
|
|
||||||
date = "2017-02-05T07:51:49+01:00"
|
|
||||||
title = "Third-level page #2"
|
|
||||||
draft = false
|
|
||||||
|
|
||||||
+++
|
|
||||||
|
|
||||||
A third level page is rendered like this in the menu structure.
|
|
||||||
|
|
@ -1,8 +0,0 @@
|
||||||
+++
|
|
||||||
date = "2017-02-05T07:51:49+01:00"
|
|
||||||
title = "Third-level page #3"
|
|
||||||
draft = false
|
|
||||||
|
|
||||||
+++
|
|
||||||
|
|
||||||
A third level page is rendered like this in the menu structure.
|
|
||||||
|
|
@ -1,12 +0,0 @@
|
||||||
+++
|
|
||||||
date = "2017-03-18T11:14:30+01:00"
|
|
||||||
title = "Responsive design"
|
|
||||||
draft = false
|
|
||||||
|
|
||||||
+++
|
|
||||||
|
|
||||||
Crab's design is responsive, it adapts to smaller screens of mobile
|
|
||||||
devices.
|
|
||||||
|
|
||||||
Check out this example site on your smartphone or tablet (or on your
|
|
||||||
desktop computer if you're currently on mobile).
|
|
||||||
|
|
@ -1,14 +0,0 @@
|
||||||
+++
|
|
||||||
date = "2017-03-19T13:21:00+01:00"
|
|
||||||
title = "Tags"
|
|
||||||
draft = false
|
|
||||||
tags = ["this", "page", "has", "some", "tags"]
|
|
||||||
|
|
||||||
+++
|
|
||||||
|
|
||||||
Crab also supports tags. This page has some tags, as you can see
|
|
||||||
below, although tags are probably more common with blog posts.
|
|
||||||
|
|
||||||
If you click on a tag, you'll be redirected to a page that shows all
|
|
||||||
pages and posts with that tag. (For some tags, there is only this one
|
|
||||||
page.)
|
|
||||||
|
|
@ -1,61 +0,0 @@
|
||||||
+++
|
|
||||||
date = "2017-03-18T11:14:41+01:00"
|
|
||||||
title = "Two-column layout"
|
|
||||||
draft = false
|
|
||||||
|
|
||||||
+++
|
|
||||||
|
|
||||||
{{% summary %}}
|
|
||||||
This is what sidebar content looks like.
|
|
||||||
|
|
||||||
Actually, this page has more info on:
|
|
||||||
|
|
||||||
- alpha
|
|
||||||
- beta
|
|
||||||
- gamma
|
|
||||||
{{% /summary %}}
|
|
||||||
|
|
||||||
Crab allows you to put content in a second column on the right-hand
|
|
||||||
side of the page.
|
|
||||||
|
|
||||||
You could use this space to provide the reader with a quick summary of
|
|
||||||
what the current page is all about.
|
|
||||||
|
|
||||||
On mobile devices, the summary is rendered directly above the actual
|
|
||||||
page content.
|
|
||||||
|
|
||||||
## Alpha
|
|
||||||
|
|
||||||
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam
|
|
||||||
nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat,
|
|
||||||
sed diam voluptua. At vero eos et accusam et justo duo dolores et ea
|
|
||||||
rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem
|
|
||||||
ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur
|
|
||||||
sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et
|
|
||||||
dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam
|
|
||||||
et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea
|
|
||||||
takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit
|
|
||||||
amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
|
|
||||||
invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
|
|
||||||
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita
|
|
||||||
kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit
|
|
||||||
amet.
|
|
||||||
|
|
||||||
## Beta
|
|
||||||
|
|
||||||
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse
|
|
||||||
molestie consequat, vel illum dolore eu feugiat nulla facilisis at
|
|
||||||
vero eros et accumsan et iusto odio dignissim qui blandit praesent
|
|
||||||
luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
|
|
||||||
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam
|
|
||||||
nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat
|
|
||||||
volutpat.
|
|
||||||
|
|
||||||
## Gamma
|
|
||||||
|
|
||||||
Nam liber tempor cum soluta nobis eleifend option congue nihil
|
|
||||||
imperdiet doming id quod mazim placerat facer possim assum. Lorem
|
|
||||||
ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
|
|
||||||
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
|
|
||||||
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper
|
|
||||||
suscipit lobortis nisl ut aliquip ex ea commodo consequat.
|
|
||||||
|
|
@ -1,38 +0,0 @@
|
||||||
+++
|
|
||||||
date = "2017-02-05T07:51:49+01:00"
|
|
||||||
title = "Home"
|
|
||||||
draft = false
|
|
||||||
|
|
||||||
+++
|
|
||||||
|
|
||||||
{{% summary %}}
|
|
||||||
Summary:
|
|
||||||
Crab is a clean Hugo theme for websites. Its features include
|
|
||||||
responsiveness, nested menu support, two-column layout, tag and blog
|
|
||||||
article support.
|
|
||||||
{{% /summary %}}
|
|
||||||
|
|
||||||
Welcome to Crab! Crab is a clean Hugo theme for websites.
|
|
||||||
|
|
||||||
Some of its features:
|
|
||||||
|
|
||||||
- Responsive design -- view it on mobile
|
|
||||||
- Nested menus -- try the menu above
|
|
||||||
- Two-column layout
|
|
||||||
- Tags
|
|
||||||
- Blog articles
|
|
||||||
|
|
||||||
A very popular quote:
|
|
||||||
|
|
||||||
> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
|
|
||||||
> eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad
|
|
||||||
> minim veniam, quis nostrud exercitation ullamco laboris nisi ut
|
|
||||||
> aliquip ex ea commodo consequat. Duis aute irure dolor in
|
|
||||||
> reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
|
|
||||||
> pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
|
|
||||||
> culpa qui officia deserunt mollit anim id est laborum.
|
|
||||||
|
|
||||||
This is an example site demonstrating the Crab theme for Hugo. If you
|
|
||||||
think anything could be improved about the Crab theme, feel free to
|
|
||||||
[send a PR](https://github.com/thomasheller/crab) to the Crab
|
|
||||||
repository.
|
|
||||||
|
|
@ -1,12 +0,0 @@
|
||||||
+++
|
|
||||||
date = "2017-03-19T13:21:00+01:00"
|
|
||||||
title = "More"
|
|
||||||
draft = false
|
|
||||||
|
|
||||||
+++
|
|
||||||
|
|
||||||
Here are a few more demo pages:
|
|
||||||
|
|
||||||
- [Some more menu](some-more-menu/)
|
|
||||||
- [items to show](items-to-show/)
|
|
||||||
- [the nested menus feature](the-nested-menus-feature/)
|
|
||||||
|
|
@ -1,13 +0,0 @@
|
||||||
+++
|
|
||||||
date = "2017-02-05T07:51:49+01:00"
|
|
||||||
title = "... items to show ..."
|
|
||||||
draft = false
|
|
||||||
|
|
||||||
+++
|
|
||||||
|
|
||||||
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean
|
|
||||||
commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus
|
|
||||||
et magnis dis parturient montes, nascetur ridiculus mus. Donec quam
|
|
||||||
felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla
|
|
||||||
consequat massa quis enim. Donec pede justo, fringilla vel, aliquet
|
|
||||||
nec, vulputate eget, arcu.
|
|
||||||
|
|
@ -1,12 +0,0 @@
|
||||||
+++
|
|
||||||
date = "2017-02-05T07:51:49+01:00"
|
|
||||||
title = "Some more menu ..."
|
|
||||||
draft = false
|
|
||||||
|
|
||||||
+++
|
|
||||||
|
|
||||||
In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam
|
|
||||||
dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus.
|
|
||||||
Vivamus elementum semper nisi. Aenean vulputate eleifend tellus.
|
|
||||||
Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim.
|
|
||||||
Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus.
|
|
||||||
|
|
@ -1,18 +0,0 @@
|
||||||
+++
|
|
||||||
date = "2017-02-05T07:51:49+01:00"
|
|
||||||
title = "... the nested menus feature"
|
|
||||||
draft = false
|
|
||||||
|
|
||||||
+++
|
|
||||||
|
|
||||||
Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum.
|
|
||||||
Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur
|
|
||||||
ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas
|
|
||||||
tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit
|
|
||||||
amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel,
|
|
||||||
luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante
|
|
||||||
tincidunt tempus. Donec vitae sapien ut libero venenatis faucibus.
|
|
||||||
Nullam quis ante. Etiam sit amet orci eget eros faucibus tincidunt.
|
|
||||||
Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis
|
|
||||||
magna. Sed consequat, leo eget bibendum sodales, augue velit cursus
|
|
||||||
nunc.
|
|
||||||
Binary file not shown.
|
Before Width: | Height: | Size: 133 KiB |
Binary file not shown.
|
Before Width: | Height: | Size: 111 KiB |
|
|
@ -1,3 +1,3 @@
|
||||||
<!--{{ partial "header.html" . }}-->
|
{{ partial "header.html" . }}
|
||||||
Page not found.
|
Page not found.
|
||||||
{{ partial "footer.html" . }}
|
{{ partial "footer.html" . }}
|
||||||
|
|
|
||||||
|
|
@ -6,7 +6,3 @@ homepage = "https://github.com/thomasheller/crab"
|
||||||
tags = ["clean"]
|
tags = ["clean"]
|
||||||
features = ["responsive", "404", "blog", "tags"]
|
features = ["responsive", "404", "blog", "tags"]
|
||||||
min_version = 0.18
|
min_version = 0.18
|
||||||
|
|
||||||
[author]
|
|
||||||
name = "Thomas Heller"
|
|
||||||
homepage = "https://github.com/thomasheller"
|
|
||||||
|
|
|
||||||
Loading…
Add table
Add a link
Reference in a new issue